Quiero Vivir Sano
An app and responsive webpage of Quiero Vivir Sano, a social program to create healthy habits.
The product
Quiero Vivir Sano is a social program to create healthy habits.
Project duration
December 2022
The problem
The people wants to create healthy habits, specially healthy food habits but find themselves without the time or knowledge to do so.
The goal
To allow for more people to have access to healthy recipes, from simple to complex food dishes. They can also have a register of personal goals and achievements.
My role
UX designer, designing the app and the responsive web design from conception to delivery.
Responsibilities:
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, and iterating on designs.
User research
Summary
I conducted interviews to understand the needs of the users I am designing for. I identified that the lack of nutritional information left the users with doubts of what where the nourisment benefits for their body.
The investigation showed that the users needed metrics to know things like how many calories has each recipe or the time needed to prepare a dish in order to manage their time.
Persona 1: Gabriel
Problem statement
Gabriel is an engineer that needs to find healthy recipes in a fast and easy way because he wants to conduct himself in a healthy life.

Competitive audit
Findings resulted in inspiring ideas to the creation of the website QVS.

Ideation
Crazy Eights

Digital wireframes
Itiretion on the homepage and a second version was made.

Low-fidelity prototype
You can find the lo-fi prototype here.

Usability study
Parameters
Study type
Unmoderated usability study
Location
México, remote
Participants
5 participants
Length
10 minutes
Findings
After conduction the unmoderated usability test the following findings stand out.
Back button
It was found that the users could not come back to the previous screen easily.
Food combinations
Users wanted to know how to combine diferent ingredients to obtain maximun nutritional benefit.
personalized options
Users wanted to have the option to get personalized portions per family member.
Mockups
After conducting the usability study it was added to the principal menu, submenus for a better search of information within the app.


High-fidelity prototype
You can test the hi-fi prototype here.

Accessibility considerations
I used hierarchical text to assure a clear visibility.
There was a use of icons with text to make the navigation easier.
I made sure to use Alt text in images for screen readers.
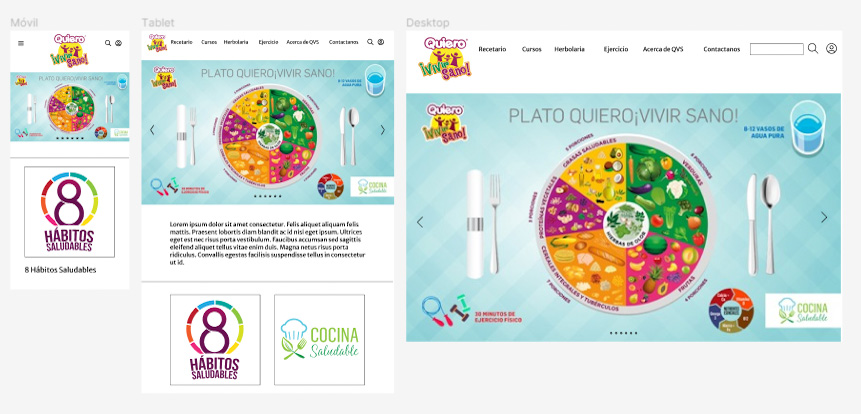
Responsive Design

Sitemap

Takeaways
Impact:
The users thought that both the App and the Responsive Webpage design are easy to navigate and satisfy their needs.
What I learned:
I learned that when you conduct a great initial research, the easier it gets to tackle the problems and needs of the users from the beginning stage of the design.
.png)
